Bitmap Font Generator Xml
Create your own custom bitmap font with all the glyphs you need Click on the Export button And select Export Type.xml (BMFont XML). Sprite Font Builder currently supports Fill (Solid, Gradient and Pattern), Shadow (Inner and Outer) and Stroke (Inner, Centred, Outer) effects and along with a variety of blend modes, opacity sliders and settings you can generate fairly complicated bitmap fonts. The Bitmap Font Generator is a free program to generate bitmap fonts from true type fonts. The bitmaps are generated in such a way as to leave as little unused space as possible. The position of the characters in the bitmap is not regular so you'll need the generated font. I have a question concerning Bitmap fonts. I need to create fonts for screen device. It should consists of bitmaps of all printable characters. To get a bitmaps of all characters I am using the fol. XML font descriptor file now groups the pages, chars, and kerning pairs The font configuration can be saved to disk, and later reloaded Added support for generating fonts via command line using a saved configuration. Added support for saving DDS texture files (no compression).
Almost any game will have to display some text sooner or later. Sparrow makes it easy to do so:
There are quite a number of different fonts already available on the iPhone. Click on the following image to get a bigger view of the fonts and their names.
When you create a textfield in the way shown above, Sparrow asks Cocoa to render the text to a bitmap. The bitmap is then used as a texture, just like any other image.
Creating this texture is relatively fast, and once it is created, the textfield will be rendered very quickly - it’s just an image, after all.
However, there are times where this method is not perfect, e.g.:
- when you need different fonts than those installed on the iPhone, or fonts with fancy effects
- when you need to change the text of a textfield very often, and constantly creating new textures turns out to be too slow
That’s what bitmap fonts are for. A bitmap font is very similar to a texture atlas (see last article, only that it contains characters instead of images. Here is how a bitmap font looks like:
In addition to a texture like this, there is also an xml-file that describes which character can be found at which position in the image, and other information.
To create a bitmap font, we recommend one of the following tools:
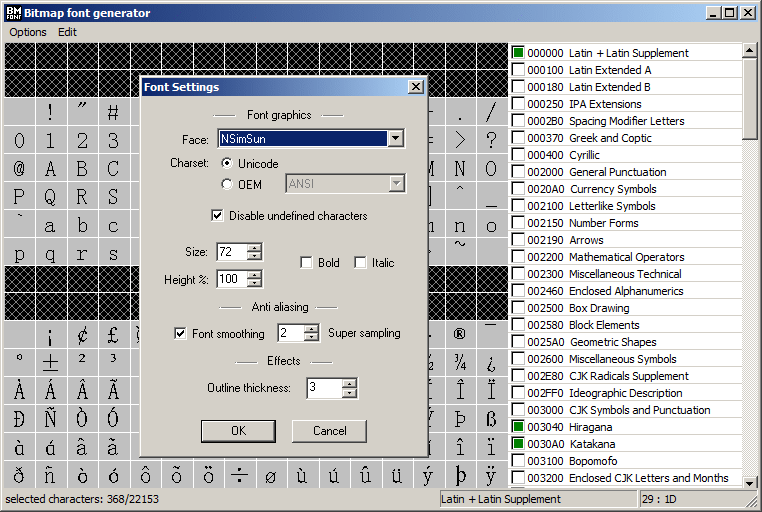
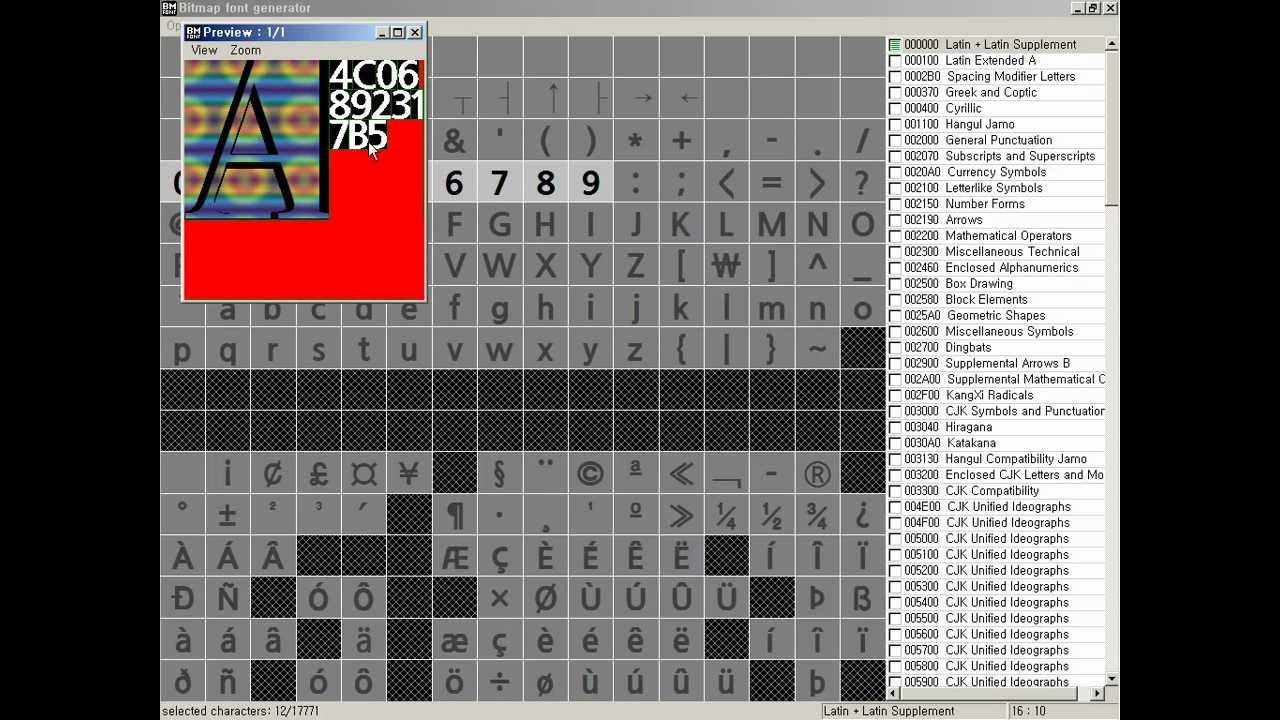
- Bitmap Font Generator by AngelCode (Windows only)
- Hiero by CokeAndCode
- Update (2011/06):Glyph Designer.
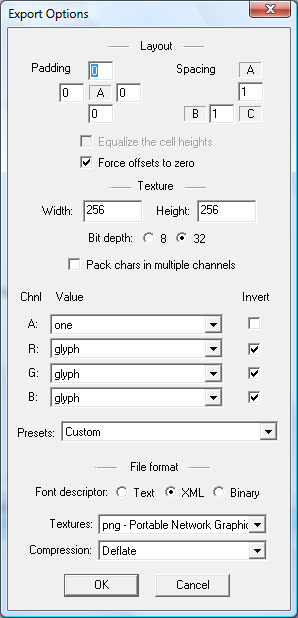
The tool from AngelCode has more options, but is only available in Windows. When you use it, export the font data in XML format, and the texture as a png with white characters on a transparent background (32 bit).
The second tool works in any operating system (it’s a Java application), but does not create the XML format that Sparrow requires. So you need to convert its output before being able to use it in Sparrow. For this reason, we created another small Ruby script (“hiero2sparrow.rb”) that does the conversion for you. Like the texture atlas converter, you have to get it via subversion for now, as it’s not part of the 0.7 release of Sparrow.
Now, let’s say you created your bitmap font - that means you have 2 files: “myfont.fnt” and “myfont.png”. Using this bitmap font is a little complicated. No, just kidding ;-). It could not be easier:
That’s it! When you register the bitmap font like this, you can use it just like any other font. Just set the “font”-property of a textfield to the name of the font (if you are unsure, find the “face”-attribute in the “.fnt”-file, or examine the NSString-object that is returned by the 'registerBitmapFontFromFile:'-method).
For even more speed, you can add the font image to your texture atlas, as well. In that case, you have to register the font the following way:
That should be all you need to know about bitmap fonts!
Sprite Font Builder is a cross-platform application for generating fancy bitmap fonts for use primarily in games built with engines and frameworks that support Bitmap Fonts such as Cocos2d.
I built this application to properly get to know Qt before embarking on a more complicated project but I also wanted to make sure that it stood out from the crowd of other Bitmap Font generators. The unique-selling point for this Sprite Font Builder is the ability to add any number of FX layers to your sprite font so that you can create fancy fonts that look similar to images built using ‘Photoshop FX Layers’ - except the effect is applied to each glyph individually, instead of the whole image layer.

Sprite Font Builder currently supports Fill (Solid, Gradient and Pattern), Shadow (Inner and Outer) and Stroke (Inner, Centred, Outer) effects and along with a variety of blend modes, opacity sliders and settings you can generate fairly complicated bitmap fonts. For example, using light and dark inner shadows you can emulate 3D / embossed characters and with over-layed gradient inset fills that fade to transparent to make a cartoony shine effect in the inner section of each character.
First Release Disclaimer: This is the first release of this software. It might have bugs which cause it to not work properly on your system. As it only really works with it’s own files, the risk of using this software is low (if it saves a corrupt file, hey ho - it’s not the end of the world). Hopefully everything is good, but you never know!
Download
Create Bitmap Fonts
Sprite Font Builder is a completely free application as it was built in my spare time as a way to learn Qt. I intend to open source it very soon, but before uploading the code to Github I would like to spend some time tidying up the source code (yeh, bet you’ve never heard that before!).
You can download binary versions of the application below.
While distributed for free, if you do many a game that uses fonts built with Sprite Font Builder, I wouldn’t be adverse to a free download code for your app as a thank you!
Features
Apart from the obvious, the primary features of this Sprite Font Builder are as follows:
Multiple Effect Layers: You can create sprite fonts using multiple layered effects. Fill layers support flat colour, gradients and pattern fills and all effect layers can be blended using one of a dozen blend modes so that you can create overlayed patterns multiplied onto a base layer. Fills can also be inset to promote a feeling of depth. Shadow effects support drop shadow and inner-shadow modes with varying distance, size and blur. Lastly, a standard stroke effect can be used to finish off the effect with a defined edge.

Load / Save SFB Files: Your Sprite Fonts can be saved in a human readable XML format so that you can easily re-open your font later on and tweak settings / re-export them. Pattern source images are saved in the file to make it fully portable. As export settings are also saved as part of the file, making a tweak to your font is as easy as opening the file, changing a value and clicking ‘Export’.
Retina Export: By checking a single box you can export both regular sized and retina sized (x2) versions of your fonts. All of your effects will be scaled so that both versions of the fonts look the same.
Current Version Notes
There are a few outstanding issues with the current release. They are listed below.
- Not all fonts have the correct kerning information. I believe that Qt isn’t loading it, but I’m looking into this.
- There’s no undo system. There may never be, but it’s on the list (albeit it with a low priority).
- There’s no inbuilt preview system for your created fonts. This is on the list, with a high priority.
- Font generation is controlled by the GUI thread (even though it spawns multiple threads to speed up the work). Complex fonts might get slow and painful to edit - in this case, work on a cut down set of characters and add the full set when you’re happy.
- Currently, only ‘Ascii Bitmap Fonts’ are generated. More export formats are in the works.

Bug Reporting / Feature Requests
If you find any bugs or would like to see a new feature added to this application, you can chat with me on Twitter, contact me or leave a comment below.
Bitmap Font Creator
Roadmap
- Additional export file formats.
- Ability to preview strings built using your font in the app.
- Move font generation to a background thread so tweaking options on a complex font is more friendly.
- Undo system (low priority - will add if the app becomes popular!).
- Add some preset font styles.
- GUI improvements.
Licence (GPL v3)

Sprite Font Builder is free software: you can redistribute it and/or modify it under the terms of the GNU General Public License as published by the Free Software Foundation, either version 3 of the License, or (at your option) any later version.
This program is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU General Public License for more details.
You should have received a copy of the GNU General Public License along with this program. If not, see http://www.gnu.org/licenses/.
Dependencies
Sprite Font Builder was built using the Qt Widget Library and uses images from the Open Icon Library.
Disclaimer
Bitmap Font Generator Xml Tutorial
This software is provided “as is” and any expressed or implied warranties, including, but not limited to, the implied warranties of merchantability and fitness for a particular purpose are disclaimed. In no event shall the regents or contributors be liable for any direct, indirect, incidental, special, exemplary or consequential damages (including, but not limited to procurement of substitute goods or services; loss of use, data or profits; or business interruption) however caused and on any theory of liability, whether in contract, strict liability or tort (including negligence or otherwise) arising in any way out of the use of this software, even if advised of the possibiltiy of such damage.